Google has been constantly experimenting with the search results layout, both in terms of ad formats or placements and organic components like top stories, people also ask, featured snippets, etc. For certain categories Google has gone ahead and completely revamped the whole search layout for the mobile devices. One such category has been the Movies! We covered an article on this earlier this year (Googled a Movie Name recently? Google testing search layout changes!)
While we aren't too familiar with the frequent changes in the Google sponsored ad formats, recently here in India we found some noticeable changes in Google Shopping ad formats. We have tried to cover a few examples here.
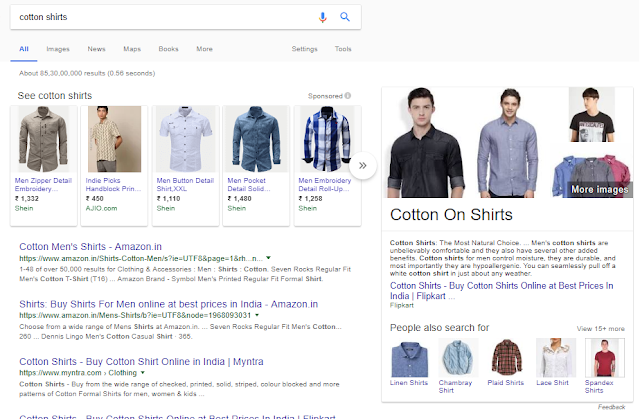
To begin with we will first post an example that isn't really a Sponsored ad but looks like one. Recently we started noticing Answer Box/Knowledge Graph kind of listings that seemed to have a commercial intent. But those weren't exactly ads. Just to give you an example, when we search for a query like Cotton Shirts, we see a box on the right listing a category page of Flipkart.
Moving on to our examples specific to Google Shopping Ads, if we search for a specific product say 'Note 9', we get to see a gigantic ad section on the right. Such a huge Google Shopping Ad!
Here is another example:
We can see a lot of information for the users that includes user reviews, product details and similar products. It just looks like a Knowledge graph which is actually an advertisement!
Here is another example where we see not one but many sites listed in that sponsored section on the right.
It provides you features such as:
- User Reviews
- Sellers listing with Product Price
- Product Details
- Filters for Product Categories (Colour and Phone Memory)
- Similar Products
This huge ad unit is providing a lot of details to the users that would help them in making their purchase easier. One can go through the product images, user reviews, check price across various sites, check price for product variations and check similar products.
These kind of huge Google Shopping ads were seen in the US way back in 2015. Jennifer Slegg wrote a comprehensive post here.
Now moving onto mobile devices. If you try to search a product on your mobile, you would see a huge Knowledge Panel (which is certainly not an advertisement as a whole, but it includes Sponsored listings in it):-
This takes a massive real estate on the Google Search results page.
You can see tabs like Overview, Shops, Details and Reviews. If you click on either of these tabs or on the option that says 'More about Samsung Galaxy Note9' you would reach a dedicated interface for this Knowledge panel. And from there if you wish to return to the regular Web searches you have click on a button at the bottom that says 'See Web Results'.
Within this panel, users can check the images through a horizontal carousel, manufacturer information, sellers listed along with pricing in another horizontal carousel, product filters (in this particular example - colour and capacity), product details, user reviews, etc.
From an SEO perspective, this new Knowledge Panel on mobile certainly pushes down the organic results way down further! Currently such panels seem to be limited to mobile product queries here in India. But this can be further extended to various other categories in the near future.
Kiran Nair created a draft of this article which was later edited by me. Kiran is an SEO Strategist with more than six years of experience in this field.